Membuat Laporan PDF dengan Dompdf di Codeigniter 3 tanpa Composer

Halo, kembali lagi ditutorial codekop, kali ini saya ingin posting kembali hal yang berkaitan dengan dompdf, versi postingan kali ini adalah Membuat Laporan PDF dengan Dompdf di Codeigniter 3 tanpa composer, jadi pada tutorial kali ini kita akan coba membuat laporan pdf dompdf tanpa composer, karena berhubung postingan sebelumnya dengan composer, sekarang kita praktekan yang tanpa composernya.
Langsung aja kita mulai
Pertama kita siapkan file CodeIgniter versi 3.1.11
seperti biasa kita akan siapkan file codeigniter nya, dan extract di htdocs kamu, codeigniter bisa didapat pada situs resminya yaitu https://codeigniter.com/download , dan pilih CodeIgniter versi 3.1.13

Download Dompdf
pada langkah ini saya sudah siapkan folder untuk dompdfnya DISINI, untuk versi dompdf yg digunakan adalah versi dompdf ^0.8.6
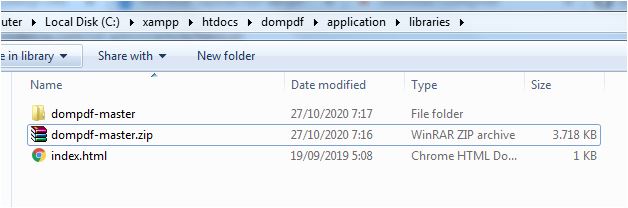
Extract file tersebut di folder application/libraries

Membuat Library Pdfgenerator.php
sekarang kita membuat library Pdfgenerator.php, untuk menjalankan dan memanggil dompdf yang terletak pada folder yang sama yaitu libraries, setelah itu letakan script di application/libraries/Pdfgenerator.php.
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
// panggil autoload dompdf nya
require_once 'dompdf-master/autoload.inc.php';
use Dompdf\Dompdf;
use Dompdf\Options;
class Pdfgenerator {
public function generate($html, $filename='', $paper = '', $orientation = '', $stream=TRUE)
{
$options = new Options();
$options->set('isRemoteEnabled', TRUE);
$dompdf = new Dompdf($options);
$dompdf->loadHtml($html);
$dompdf->setPaper($paper, $orientation);
$dompdf->render();
if ($stream) {
$dompdf->stream($filename.".pdf", array("Attachment" => 0));
exit();
} else {
return $dompdf->output();
}
}
}setelah kita membuat library untuk memanggil dompdfnya, kita akan membuat controller untuk memanggil library yang kita buat
Membuat Controller
pada langkah ini kita akan membuat controller untuk memanggil librarynya, buat file dengan namanya Pdfview.php, letakan script ini pada folder application/controller/Pdfview.php
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Pdfview extends CI_Controller {
public function index()
{
// panggil library yang kita buat sebelumnya yang bernama pdfgenerator
$this->load->library('pdfgenerator');
// title dari pdf
$this->data['title_pdf'] = 'Laporan Penjualan Toko Kita';
// filename dari pdf ketika didownload
$file_pdf = 'laporan_penjualan_toko_kita';
// setting paper
$paper = 'A4';
//orientasi paper potrait / landscape
$orientation = "portrait";
$html = $this->load->view('laporan_pdf',$this->data, true);
// run dompdf
$this->pdfgenerator->generate($html, $file_pdf,$paper,$orientation);
}
}Setelah membuat controller, kita akan membuat file views.
Membuat Views
pada langkah ini kita akan mencoba membuat file laporan_pdf.php untuk mengisi data pdfnya dengan menggunakan html dan css, pada file views ini saya akan membuat laporan penjualan toko kita seperti pada tutorial dompdf yang kemarin, yang akan di generate ke pdf dengan dompdf, buat nama file laporan_pdf.php , Letakan script ini pada folder application/views/laporan_pdf.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><?= $title_pdf;?></title>
<style>
#table {
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
border-collapse: collapse;
width: 100%;
}
#table td, #table th {
border: 1px solid #ddd;
padding: 8px;
}
#table tr:nth-child(even){background-color: #f2f2f2;}
#table tr:hover {background-color: #ddd;}
#table th {
padding-top: 10px;
padding-bottom: 10px;
text-align: left;
background-color: #4CAF50;
color: white;
}
</style>
</head>
<body>
<div style="text-align:center">
<h3> Laporan PDF Toko Kita</h3>
</div>
<table id="table">
<thead>
<tr>
<th>No.</th>
<th>Nama Produk</th>
<th>Harga Jual</th>
<th>Terjual</th>
<th>Tanggal Transaksi</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row">1</td>
<td>Kacang Goreng</td>
<td>Rp5.000,-</td>
<td>1</td>
<td>25 Oktober 2020, 17:01:03</td>
</tr>
<tr>
<td scope="row">2</td>
<td>Kopi Hitam</td>
<td>Rp5.000,-</td>
<td>1</td>
<td>25 Oktober 2020, 16:01:03</td>
</tr>
<tr>
<td scope="row">3</td>
<td>Gorengan Bakwan</td>
<td>Rp3.000,-</td>
<td>3</td>
<td>25 Oktober 2020, 15:01:02</td>
</tr>
<tr>
<td scope="row">4</td>
<td>Nasi uduk</td>
<td>Rp14.000,-</td>
<td>2</td>
<td>25 Oktober 2020, 14:04:03</td>
</tr>
</tbody>
</table>
</body>
</html>tahap ini sudah selesai, sekarang kita lakukan testing di web browser, disini file codeigniter, saya taruh di xampp
Running Project PDF dengan Browser
langsung aja kita testing dengan browser :

Akhir Kata…
Demikian tutorial seri Membuat Laporan PDF dengan Dompdf di Codeigniter 3 tanpa composer Kita jumpa lagi di lain kesempatan, Semoga bermanfaat. Sampai Jumpa dan Terima Kasih.
Source :
- https://github.com/dompdf/dompdf/
- https://github.com/dompdf/utils
- https://github.com/dompdf/utils/tree/df0a6d26a03bc4ccc4fcb718c2e653f1959975d5
- https://github.com/PhenX/php-font-lib
- https://github.com/PhenX/php-svg-lib
Related Search :
#codeigniter 3 dompdf tanpa composer
#codeigniter 3 dompdf without composer
#codeigniter dompdf tanpa composer
#codeigniter dompdf tanpa composer